Stories
Tell your story
-

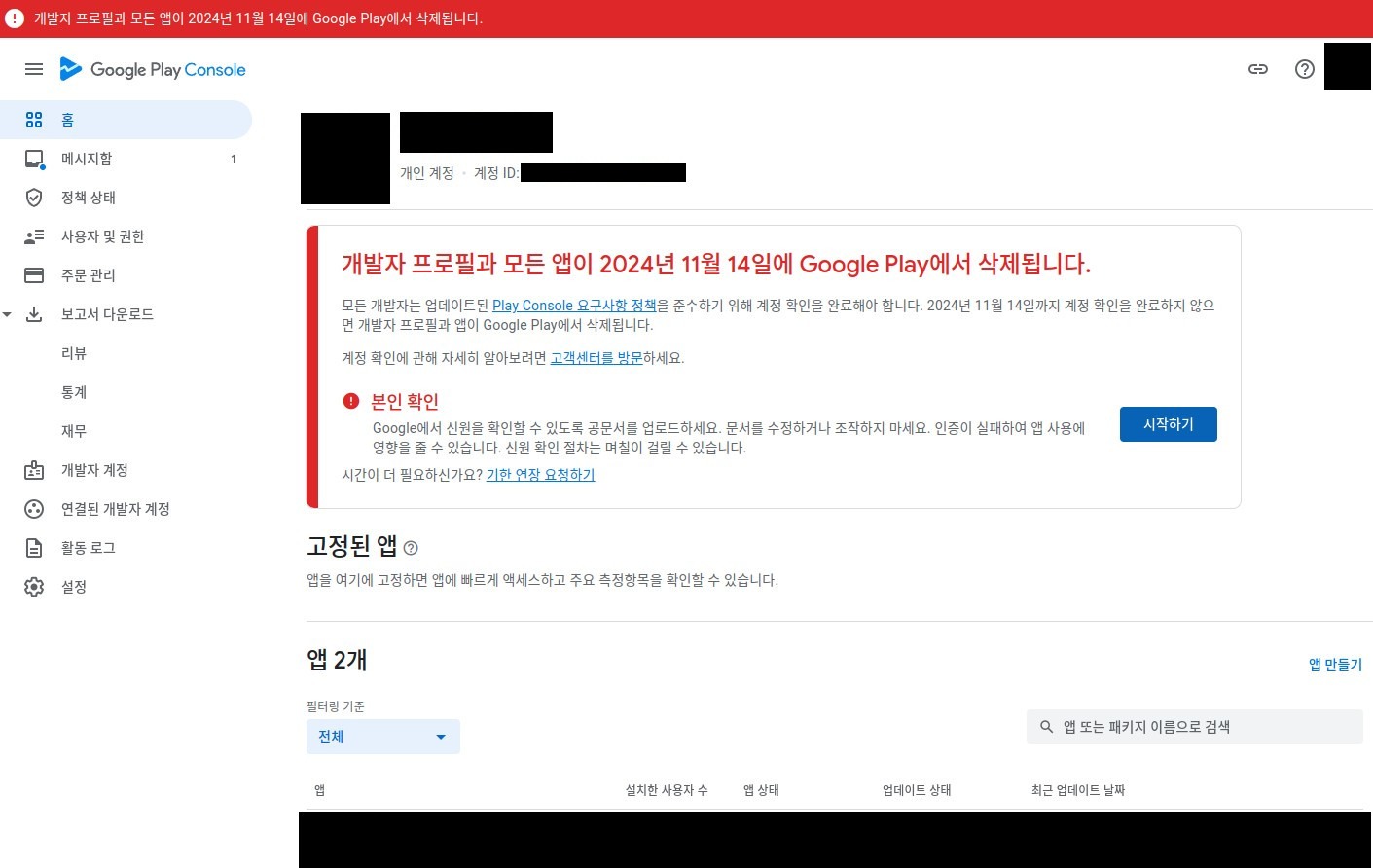
구글 플레이 콘솔에서 개발자 프로필 본인 확인 통과 후기
-

10년짜리 만료일 긴 SSL 사설인증서 만들어 NGINX 에 설정하기
-

Nginx 에러 open socket #?? left in connection ??
-

Flutter 에서 flutter pub upgrade 후 빌드 에러 해결하기
-

STRAPI + MySQL를 docker compose로 띄우는 도중 생기는 오류 해결하기
-

도커 컨테이너의 로그 파일 용량 제한하기
-

도커 컨테이너 생성시 supervisord 사용할 때 유의할 점
-

윈도우환경에서 도커로 MariaDB 실행시 경고 해결하기
-

웹사이트 판매(양도양수)시 네이버 아이디 로그인 등록 계정 변경하기
-

우분투 리눅스에서 /etc/cron.d/ (혹은 기타 /etc/cron.daily 등)에 docker exec -it 명령문 호출하지 않는 경우 해결 방법
-

SSH 비밀번호 대신 키 파일을 이용한 로그인 방법
-

도커 재설치 후 컨테이너 간 접속이 안되고 계속 무응답 타임아웃 나는 경우 해결 방법
-
우분투 리눅스 22.04에서 MariaDB 데이터 경로 변경하기
![[Next.js 15] 알 수 없는 이유로 next/image 의 <Image /> 컴포넌트에 외부 경로 이미지 사용시 오류가 발생하는 경우 해결 방법](https://doogle.link/wp-content/uploads/2025/02/Nextjs.jpg)