TinyMCE 를 5.x 로 업그레이드하고 나서 생기는 문제입니다. 버전 5 부터는 디자인도 좀 더 세련되게 바뀌고 전체적으로 UI 가 깔끔해졌는데요. 예기치 못한 복병이 있었네요.
PC 상에서는 큰 문제가 없는데 모바일에서 보면 바로 편집할 수 있는 창이 뜨지않고 아래와 같이 덩그러니 아이콘 하나만 나옵니다.

화면은 https://www.tiny.cloud/docs/demo/basic-example/ 을 모바일에서 봤을 때의 모습입니다. PC 때와는 다르게 편집 인터페이스가 나타나지 않는데요.
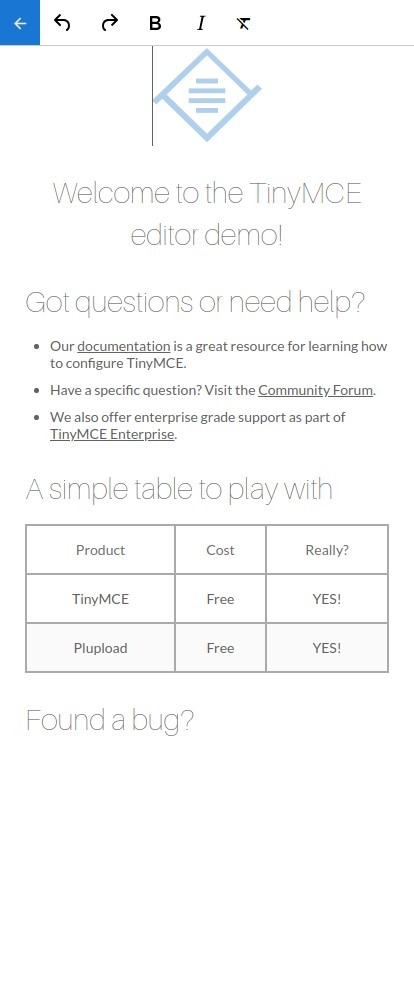
이는 버전이 올라가면서 기본 모바일 테마의 UI가 바뀐것 때문입니다. 아이콘을 클릭하면 전체화면으로 편집할 수 있는 창이 떠서 그때서야 편집이 가능합니다.

하지만 보통 이런 모양이 되면 사용자 입장에서는 글을 작성할 수 있는 곳이라는 인지를 하기가 매우 어려워집니다. 이는 바로 유료사이트를 운영하는 곳에서는 고객들의 문의가 많아질 소지가 크기 때문에 큰 문제가 아닐 수 없지요.
이를 해결하기 위해서는 아래와 같이 TinyMCE 초기설정값에 테마를 ‘mobile’이 아닌 다른 것을 주면 예전과 비슷한 UI 로 되돌아옵니다.
tinymce.init({
...
mobile: {
theme: 'silver'
}
})Vue 에서 사용하는 @tinymce/tinymce-vue 를 사용하는 경우에도 동일하게 설정값을 지정해주면 됩니다.
처음에는 황당했지만 일단 간단히 해결할 수 있는 문제여서 다행입니다. 다들 즐코딩하세요~^^
답글 남기기
댓글을 달기 위해서는 로그인해야합니다.