요새 Cordova 를 이용해 아이폰 웹뷰앱 개발 중에 있는데요. 웹뷰 디버깅하는 방법을 적어봅니다.
준비물
- 아이폰앱개발이므로 당연히 아이폰이 필요합니다. (현재시점에서 최신버전의 IOS 를 사용하고 싶다면 최소한 iPhone 6s 이상의 기종이 필요합니다. 저는 iPhone 6 ㅜㅜ;; )
- 맥OS용 Safari 가 필요합니다. (대체적으로 개발장비인 맥북이나 아이맥등이 필요하겠지요.)
디버깅 설정 순서
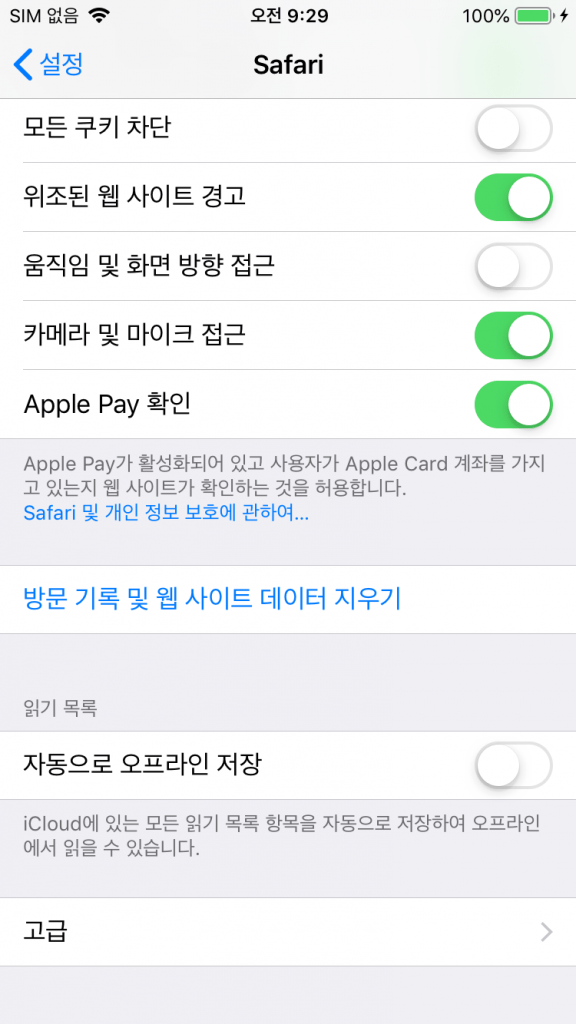
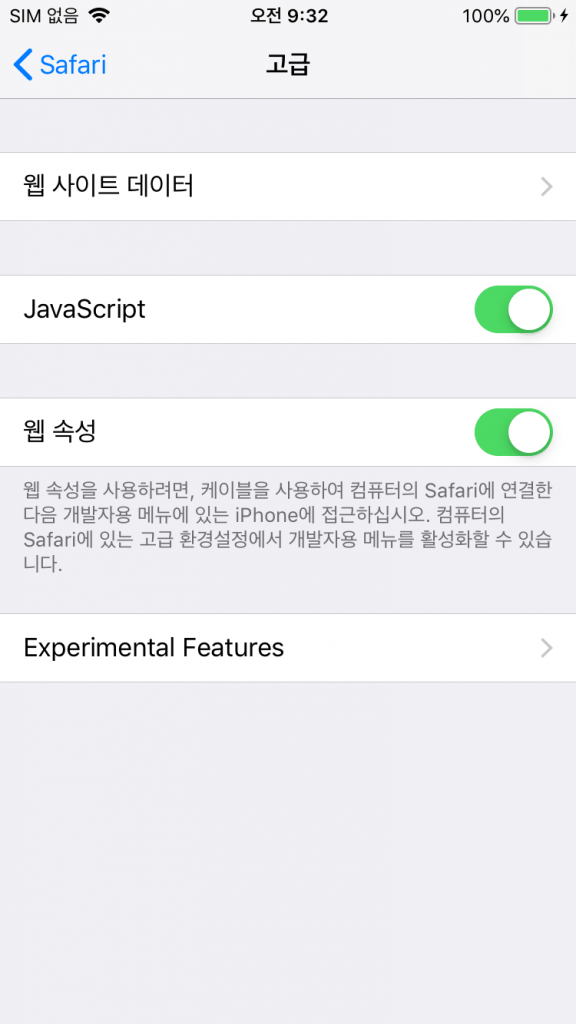
1. 아이폰의 설정에서 Safari > 고급 > 웹 속성 을 켭니다. (아래 사진과 같이 처음에는 꺼져 있을 겁니다.)


2. 이제 개발장비(맥북이나 아이맥등 MacOS 탑재 장비)의 사파리에서 위쪽에 메뉴바의 Safari 메뉴 > 환경설정 선택 > 고급탭 선택 > 하단에 있는 메뉴 막대에서 개발자용 메뉴 보기 체크

3. 이제 기본적인 설정은 끝났습니다.
아이폰 웹뷰 디버깅하기
1. 이제 아이폰을 연결하고 아이폰에서 사파리나 직접개발한 웹뷰앱을 실행합니다.
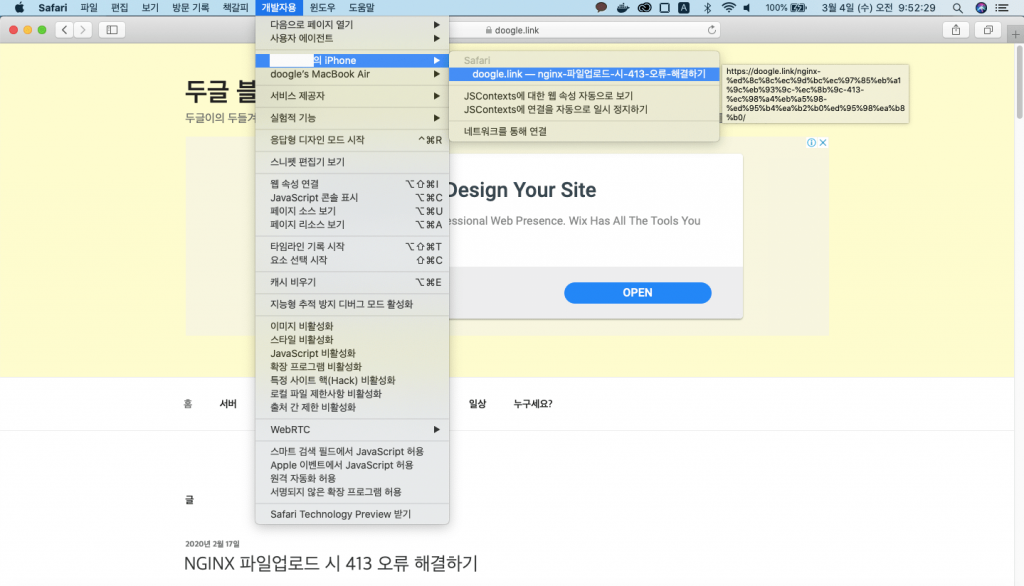
2. 맥북 사파리 개발자용 메뉴에 보면 해당 아이폰 메뉴가 보이는데요. 이 메뉴를 클릭해보면 현재 아이폰에서 열어둔 페이지 목록을 볼 수 있습니다.

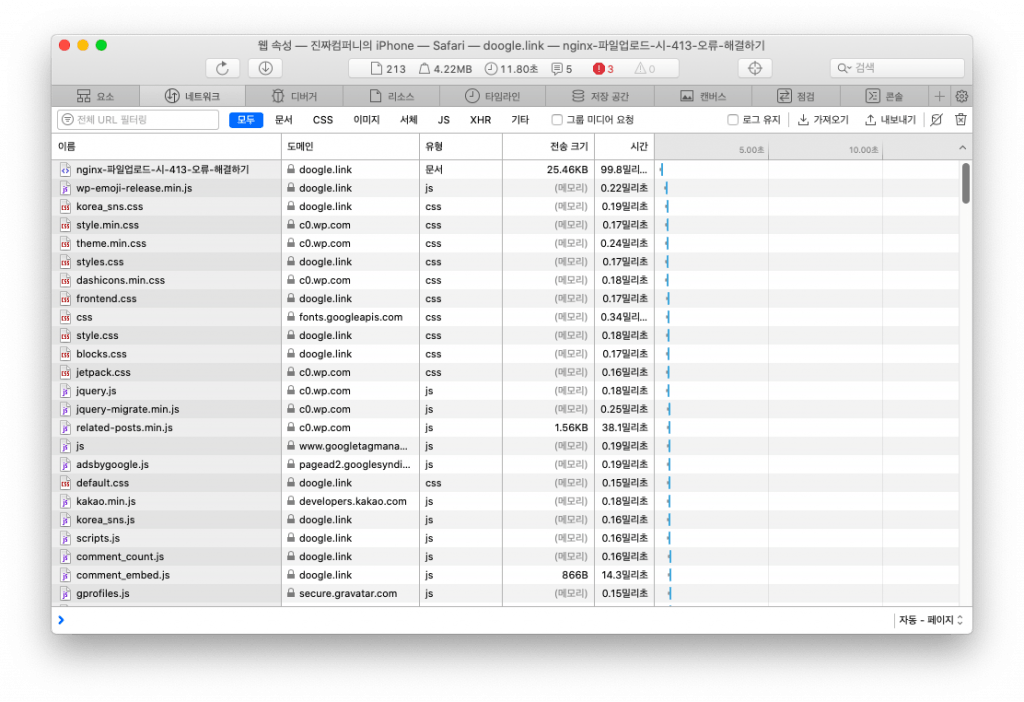
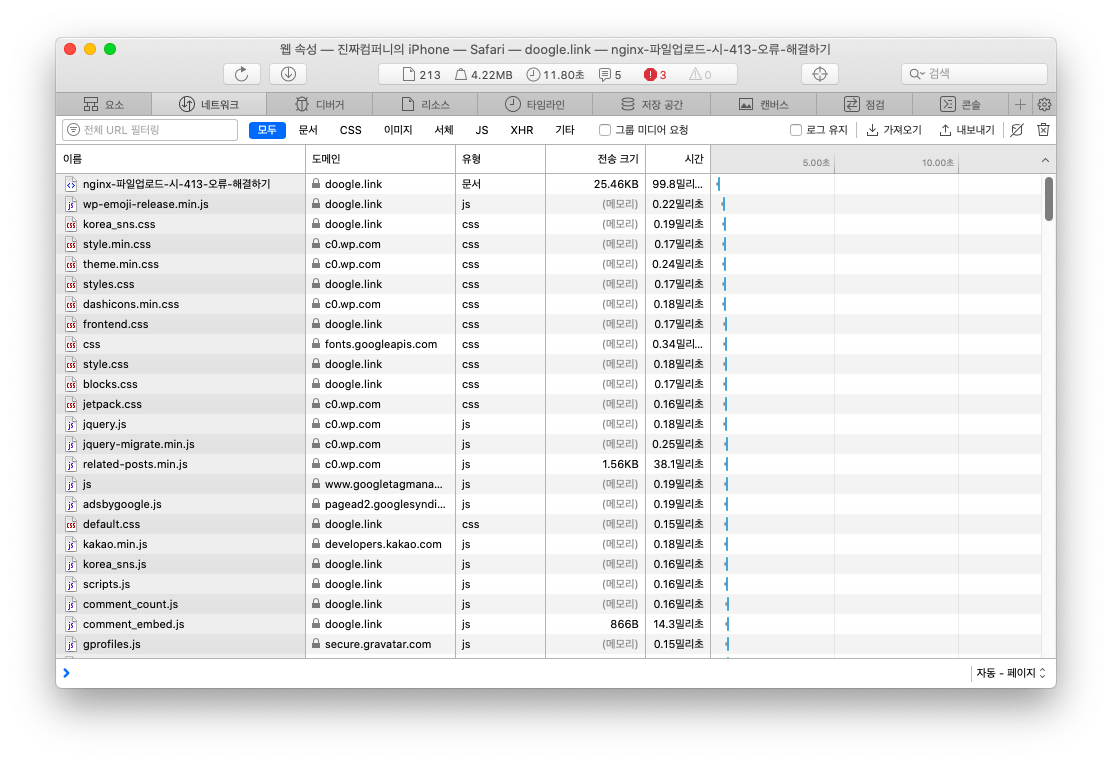
3. 이제 디버깅하고 싶은 페이지 메뉴를 선택하면 디버깅창이 떠서 디버깅을 할 수 있게 됩니다.

이제 아이폰의 사파리나 웹뷰앱도 안드로이드앱과 크롬브라우저로 디버깅하는 것과 동일하게 리모트 디버깅이 손쉽게 할 수 있게 되었네요. ^^b

답글 남기기
댓글을 달기 위해서는 로그인해야합니다.