요새는 SVG 파일 형식을 많이 사용하는데요. 디자이너 분들도 일러스트레이터로 작업하는 것을 선호하는 편이라 점점 개발시에 많이 쓰이는 형식입니다.
하지만 가끔 일러스트레이터로 작업한 작업물을 SVG 형식으로 내보내기 하다보면 결과물이 원본과 많이 다르게 깨져보이는 경우가 있습니다.
특히 한글을 이용한 디자인의 경우 곡선이 많이 들어가는 특성상 svg 로 변환시 더 많이 깨져보이는 경우가 있습니다.
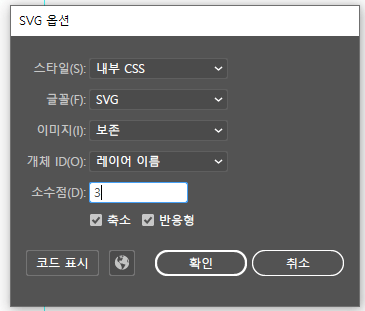
이를 해결하기 위해서는 아래와 같이 SVG 내보내기 시 파일저장 할 때 SVG 옵션이 뜨는데 여기서 소수점 값을 기본값 2에서 더 세밀하게 저장하도록 3이나 4로 정밀도를 올려주면 됩니다.

소수점 자리수를 늘리면 원본과 매우 흡사한 결과물을 얻을 수 있습니다. 하지만 단점도 있는데요. 결과물이 SVG 파일 크기가 소수점 기본값 2일때보다 몇 배씩 커진다는 것이죠. 물론 커져도 100KB 도 안되지만요 ^^; 그래도 웹사이트 아이콘등으로 사용하는 경우라면 SEO 때문에 용량이 민감하므로 신경써야 합니다.
답글 남기기
댓글을 달기 위해서는 로그인해야합니다.