Stories
Tell your story
-
Mongodbdump 도중 오류 해결 ~ Failed: error writing data for collection `디비명.컬렉션명` to disk: error reading collection: Failed to parse: { find: “컬렉션명”, skip: 0, snapshot: true, $readPreference: { mode: “secondaryPreferred” }, $db: “디비명” }. Unrecognized field ‘snapshot’.
-
[Vue warn]: Failed to generate render function: ReferenceError: Invalid left-hand side in assignment in … 에러 해결하기
-
박터지는 K-POP 아이돌 티켓팅 성공하기!
-
NTP ~ 1초의 차이도 없이 정확하게 서버 시계 맞추기
-
Nuxt.js + Express 환경에서 Bootstrap-Vue 및 기타 UI 프레임워크 사용중 SSR 처리가 느려지는 성능 문제 주의하세요.
-
[링크] Vue 및 Nuxt 사용시 성능향상을 위해 읽어볼 만한 글들
-
Golang ~ assignment to entry in nil map 오류 해결하기
-
[링크] FCM 으로 구현하는 채팅 웹앱 예제
-
[링크] Go에서의 오류 처리: 거부에서 수용까지
-

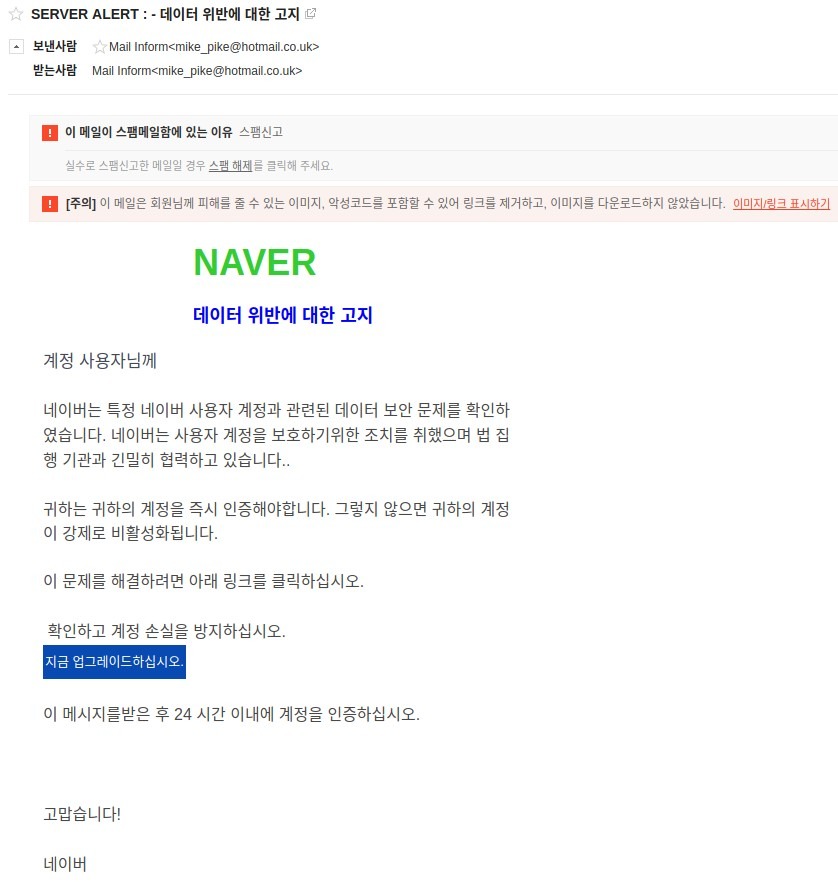
갑자기 “SERVER ALERT : – 데이터 위반에 대한 고지”라는 제목의 네이버 사기 피싱 이메일을 받았습니다.
-

NGINX Proxy 502 Bad Gateway 오류 해결하기 ~ upstream sent too big header while reading response header from upstream
-

Nginx + PHP-FPM 환경에서 502 Bad Gateway 문제 해결방법
-
몽고디비 ( MongoDB ) 백업과 복원하기
-

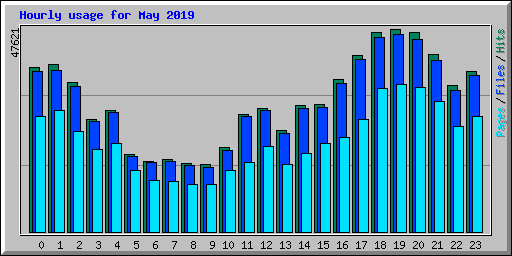
웹로그분석기 webalizer 로그 내용 사라지는 경우 설정하기
-
TinyMCE 5.x 이상부터 모바일 UI 가 바뀌는 문제 해결하기